Plugins


Tailoring Thymer to you our your team
Plugins are a great way to keep software simple while adapting to our needs, embracing the promise of personal computing without becoming overwhelming.
We aim for a practical balance: Thymer has the essentials built in, so you can get started without having to set up a bunch of plugins right away. As your workflow grows, plugins let you extend, personalize and customize, without bloating the app with every possible feature you'll never need all at once.
Thymer lets you extend the app with real JavaScript plugins, so you can build almost anything. Developers can use familiar tools, no need to learn a made-up scripting language with arbitrary limits. Plugins run in both the desktop app and the browser, even when collaborating in real time with a team.
Getting Started
Directly editing the app
You can make small customizations directly in Thymer, like adding a formula to a collection view. Say you have a CRM collection and want to calculate the total value of each deal. Just open Collection Settings, add a Total property, set it to Dynamic, then click Edit Code and enter something like:
Developing a plugin using the SDK
Plugins aren't just for small tweaks. Developers can use them to build full-featured apps. That's where a proper development environment comes in handy. The Plugin SDK lets you use your favorite IDE (like VSCode or Cursor), with autocomplete, hot-reloading, and everything you need to develop and test plugins.
Visit the Thymer Plugin SDK on GitHub, the project's README and the examples for more information.
Examples
The Plugin SDK on GitHub contains a number of examples to get started and give you an idea of what's possible (a mix of fun and more real-world examples).
Real-time Live Properties
Who said properties can't be live? Example showing live properties through async render hook.
3D Globe Navigation
Example of creating a custom view to show a Trips collection on an interactive 3D globe.
Robot Cursor
Example of a bit of fun with custom CSS and JS to turn the cursor into a robot.
Kanban with Dependencies
Example of visually tracking task dependencies and automatically highlighting blocked items.
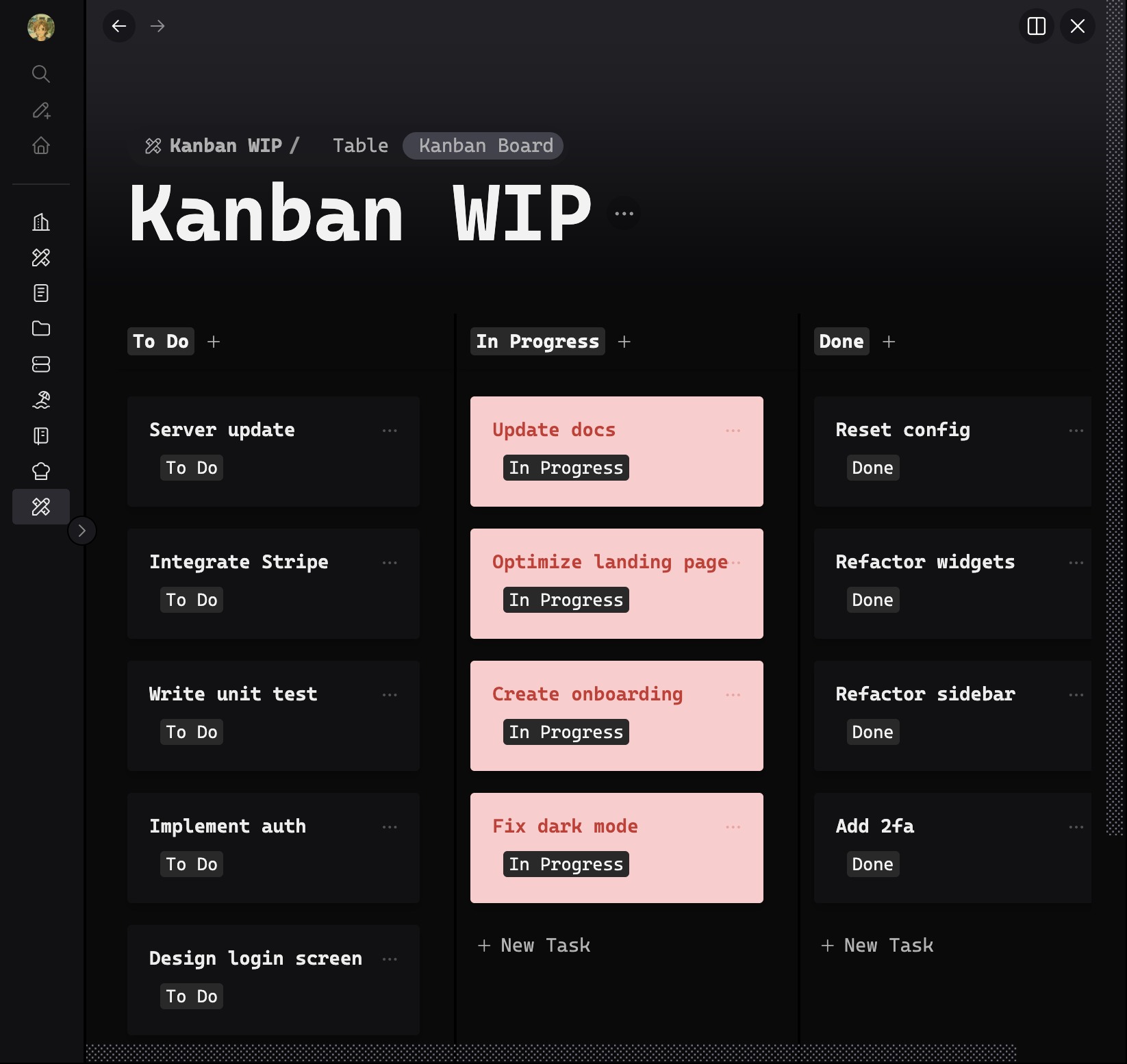
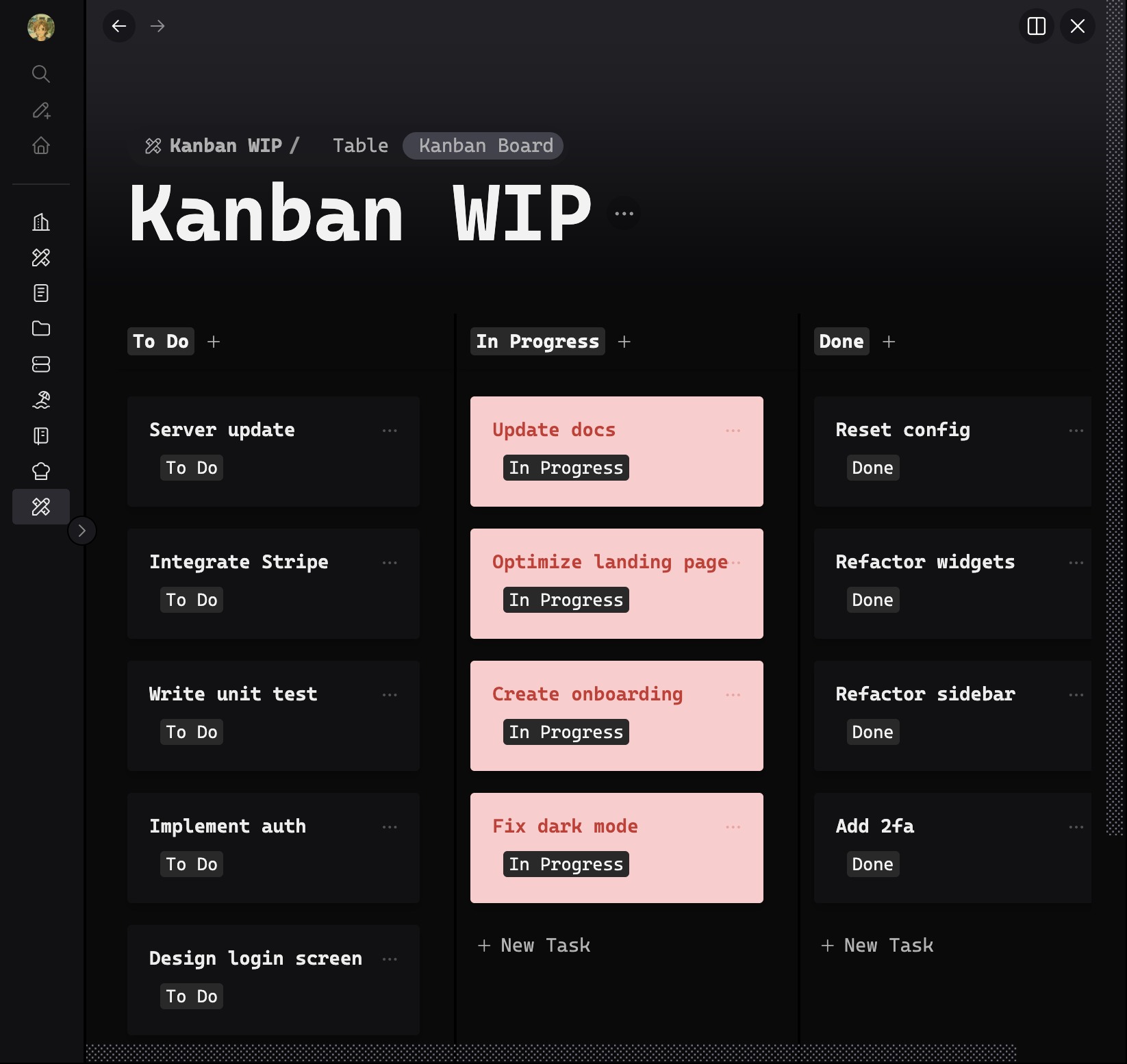
Work-in-Progress Limits
Visual indicators for Kanban WIP Limits.

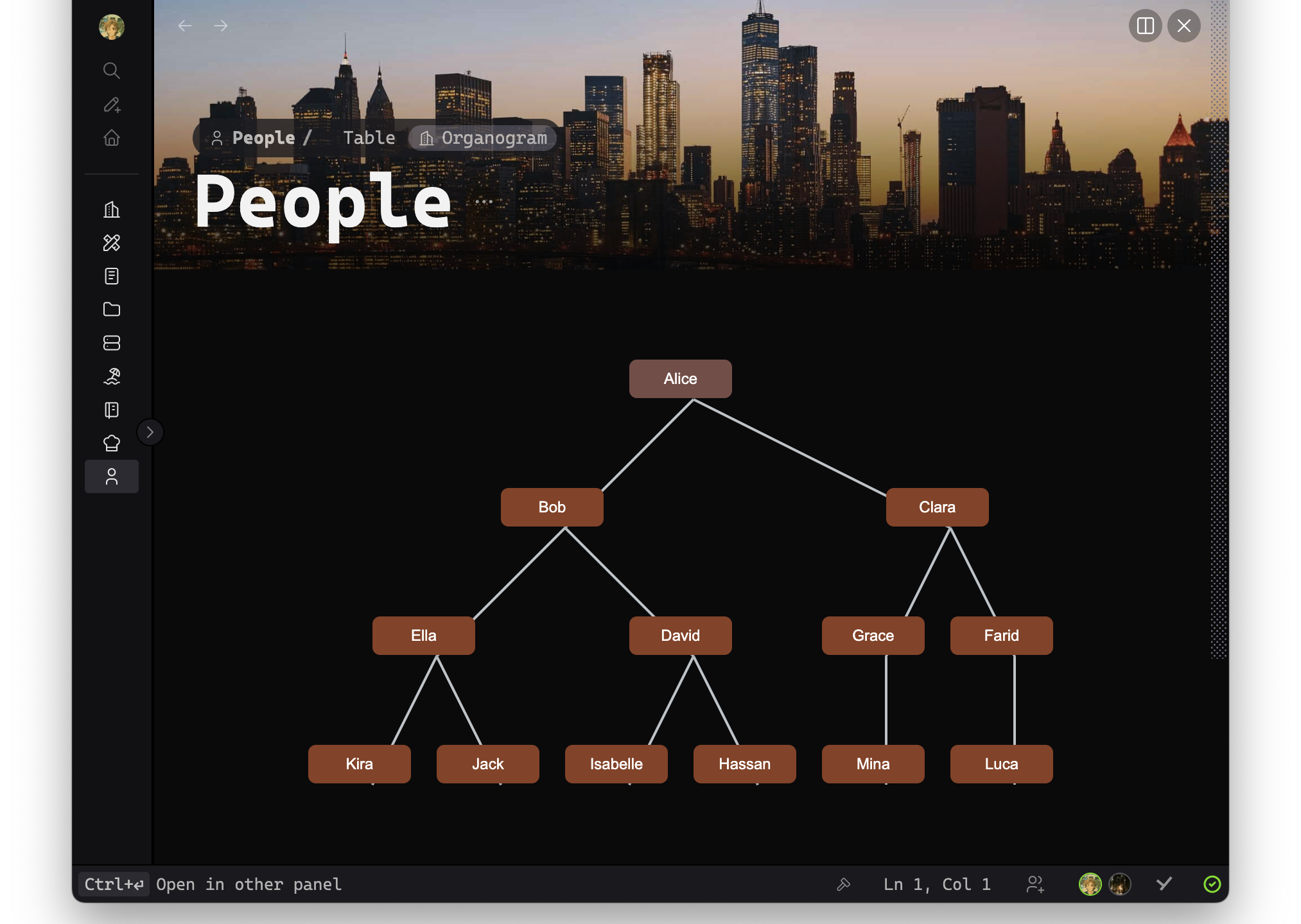
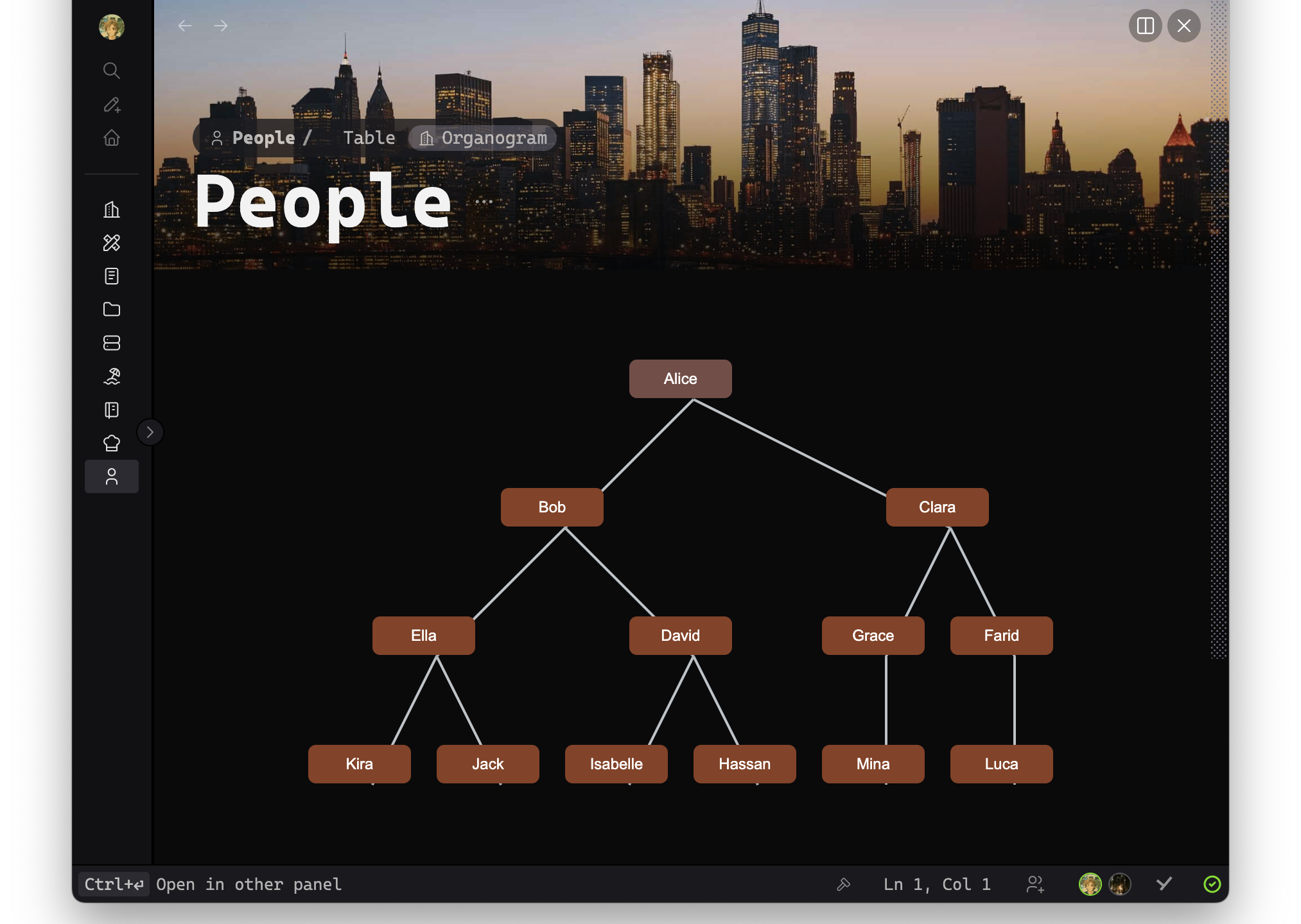
Organizational Charts
Example of a custom view to show a collection of people as an organizational chart.

Some of the examples include:
- Kanban WIP Limits
- Kanban Card Dependencies
- Org-Chart View
- Real-Time Live Properties
- Custom Sorting
- Globe View
- Robot Cursor
Future & AI
We believe AI will make it even easier to extend and personalize software, making plugins more important than ever. Eventually, anyone will be able to use an AI assistant to tailor the app to their needs, just using natural language. People will build plugins without writing code or even realizing there's plugins involved at all. It will become strange to think of software you couldn't change to your liking. This is a concept we would like to explore further for future versions.
There's a small (very, very experimental!) demo below which shows how this could work. The tech isn't really there yet to make it work with the speed and accuracy we like, but AI is improving fast and we'll keep revisiting this idea so we can hopefully add it to a future version.
Right now: use an AI IDE like Cursor to vibe-code plugins
This is what you can already do today, using the Plugin SDK and Cursor.
Malleable Software
Using the experimental AI Builder Assistant to make live changes to Thymer!
AI Database Builder
Using the experimental AI Builder Assistant to set up databases (collections)!
Testing the AI Builder Assistant
Purely meant as experimental proof of concept (no features yet like version history, definitely not bug-free, not the speed or accuracy we'd like). But if you find it fun to catch a glimpse of what might one day be possible, set it up like this:
- Get an Anthropic API key from Anthropic (note: API calls are billed by Anthropic!)
- In Thymer, pull op the Command Palette (Ctrl/Cmd+P), and select Plugins.
- Click "Create Plugin".
- Under "Configuration", add:
{ "name": "AI Builder", "icon": "ti-hammer", "description": "AI Builder Assistant", "custom": { "anthropic_api_key": "..-...-......" } }(use the key you got in step 1)
- Under "Custom Code" add:
class Plugin extends AIBuilderPlugin {}
- Click "Save".
- A hammer icon should appear in the statusbar, see the video above.
Beta
The plugin system is currently in beta. The initial API is limited, and some things may break. We're actively expanding features and improving the experience, and we’d love your feedback to help shape it!